bootstrap-submenu是一款在原生bootstrap Dropdowns组件的基础上进行扩展,可以生成多级子菜单的多级下拉菜单插件。
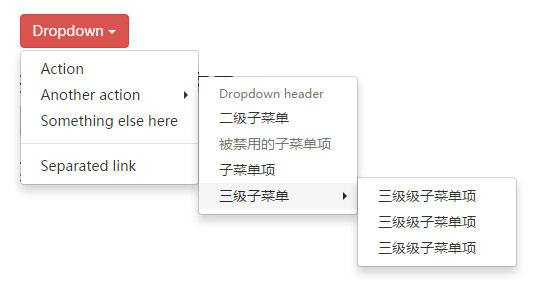
原生的bootstrap下拉菜单只有一层,通过bootstrap-submenu插件,可以生成多级子菜单。

安装
可以通过npm和bower来安装bootstrap-submenu插件。
$ npm install bootstrap-submenu$ bower install bootstrap-submenu
使用方法
在页面中引入bootstrap相关文件和插件所需的相关文件。
<link rel="stylesheet" href="path/to/bootstrap.min.css"><link rel="stylesheet" href="path/to/bootstrap-submenu.min.css"><script src="path/to/jquery.min.js"></script><script src="path/to/bootstrap.min.js"></script><script src="path/to/bootstrap-submenu.min.js"></script>
HTML结构
制作多级下拉菜单的HTML结构如下:
<div class="dropdown"> <button class="btn btn-default" type="button" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a tabindex="0">Action</a></li> <li class="dropdown-submenu"> <a tabindex="0" data-toggle="dropdown">二级菜单</a> <ul class="dropdown-menu"> <li class="dropdown-header">Dropdown header</li> <li><a tabindex="0">二级菜单项</a></li> <li class="disabled"><a tabindex="0">二级菜单项</a></li> <li><a tabindex="0">二级菜单项</a></li> </ul> </li> <li><a tabindex="0">一级菜单项</a></li> <li class="divider"></li> <li><a tabindex="0">一级菜单项</a></li> </ul></div>
初始化插件
然后在页面加载完毕之后,通过下面的方法来初始化后该bootstrap多级下拉菜单插件。
$('.dropdown-submenu > a').submenupicker(); 该bootstrap多级下拉菜单插件的github地址为:https://github.com/vsn4ik/bootstrap-submenu
